The Beany Coffee
Too long; didn't read (tl;dr)
The Beany Coffee is an fictional application where customers would like to order coffee in advance. The problem is when busy customers would wait in long lines in the mornings for their coffee order and sometimes be late to their final destination. This increases the customer's time waiting in long lines for their coffee, when they could be spending some time doing other things as they order online. The goal was to decrease the customer's time by creating an online application that allows them to order coffee in advance.
“Helping customers order coffee in advanced, which our app will solve the problem of allowing customers to order anytime without waiting in line at the coffee shop.”
→ Company: This is a fictional company to complete my Google UX course. The Beany Coffee is a coffee shop where customers can order coffee. They have been around since 2020.
→ Role: UX/UI Designer
→ Communications with: Friends as “customers”
→ Tools: Pen & paper, Miro, Figma
→ Product overview: The Beany Coffee is a concept app dedicated to customers to order coffee and pick up at the coffee shop without waiting in line to order.
→ Problem overview: Busy customers who need a quick way to order coffee in advance because they’re usually in a rush in the mornings and cannot wait in long lines to order.
→ Goal: In order to help busy customers order coffee in advance, our app will solve the customer’s problem of ordering coffee anywhere and anytime at the convenience of their destination without waiting in line.

kickoff.
Please note: This is a fictional company to complete my Google UX Course.
The coffee shop saw there were always long lines during the mornings, thus making their customers feel dissatisfied and impatient when waiting to order. They decided to create an online ordering system where their customers can order whenever and wherever they want and they just need to pick up the coffee.
research.
We needed to determine the problem from the customers, so I interviewed them. Some of my questions to the customers were:
→ Could you describe your experience when ordering coffee?
→ Can you describe your current schedule and when you would order coffee?
→ What do you like or dislike about ordering coffee?
→ What do you want to accomplish when ordering coffee online?
→ Could you recall a time when ordering coffee was frustrating?
→ Is there any way in which you feel these challenges could be resolved?
insights.
I try to keep the questions open-ended so I can discover any pain points. Some of the main things I gathered from my interviews were:
→ Working adults are too busy to wait in long lines at coffee shops in the mornings.
→ Customers sometimes buy coffee in bulk for their friends.
→ Customers like to see images and descriptions of the coffee, so it’s easier to know what the aroma and what the coffee looks like.


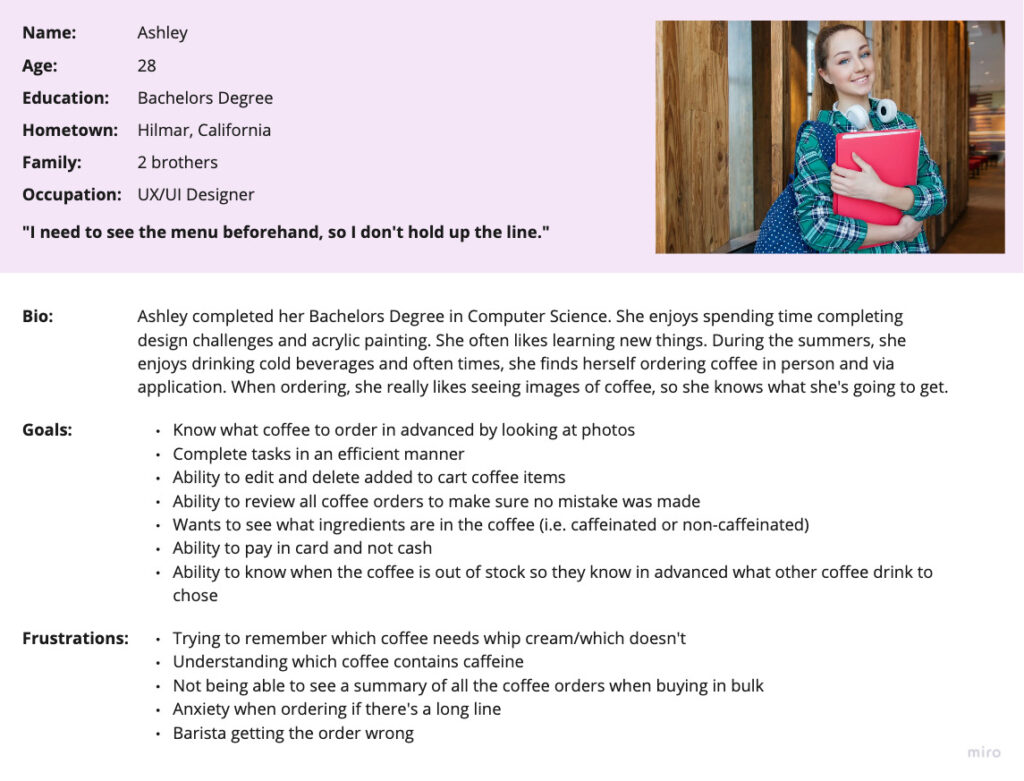
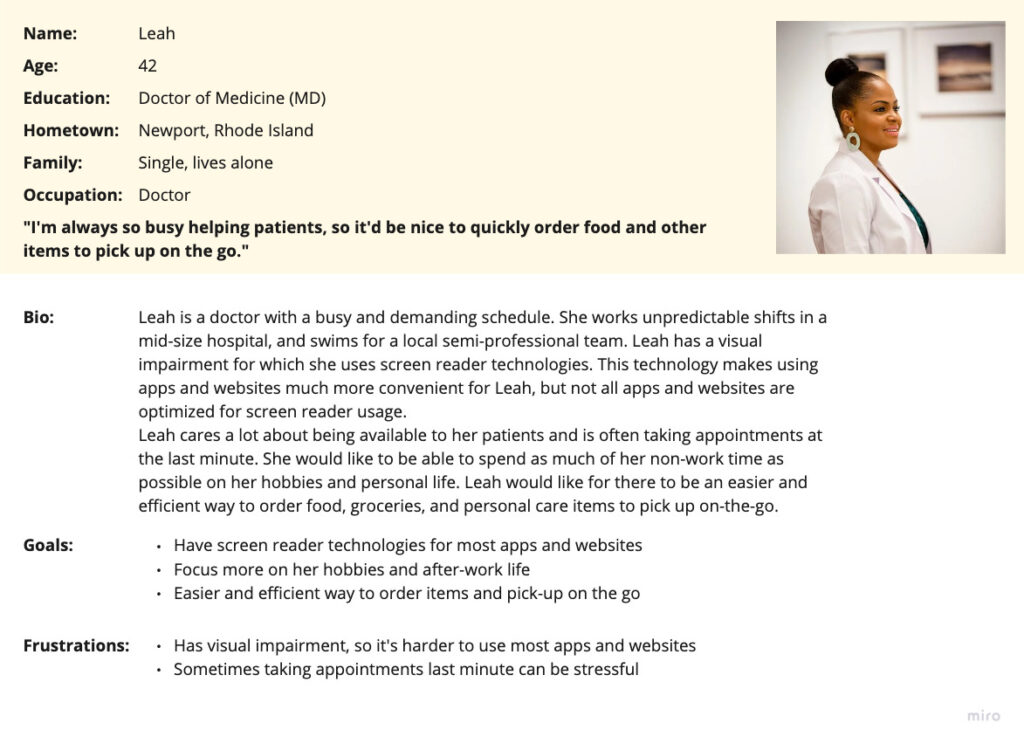
I then created user stories based on the personas:
As a busy coffee drinker, I want to order coffee in advanced, so that I can pick up coffee and leave without waiting in line.
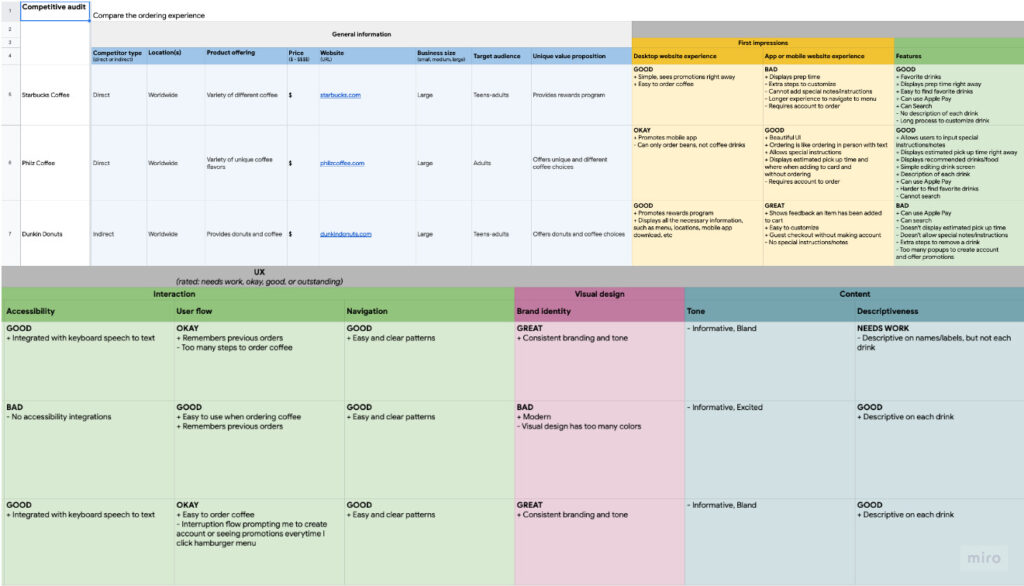
Before moving further, I wanted to see what the competition offers, so I created a competitive audit:

define.
After researching interviews, I created their current user journey to discover any pain points and gaps within their flow that could be improved.

To focus on the problem statement:
Ashley is a busy intern who needs a quick way to order coffee in advanced because she is always in a rush and cannot wait for her coffee in the shop.
Our coffee ordering app will let users order in advance which will affect users who are always in a rush and have no time to wait in the coffee shop. This allows users to skip the line and save time without the need to wait in-store. We will measure effectiveness by tracking how many users placed the coffee in the ordering app.
ideate.
Now it’s time to turn the main problem of “Our coffee ordering app will let users order in advance which will affect users who are always in a rush and have no time to wait in the coffee shop. This allows users to skip the line and save time without the need to wait in-store. We will measure effectiveness by tracking how many users placed the coffee in the ordering app.” into a solution. But how do we do that? How might we create an online ordering app for customers? How might we help reduce long lines at coffee shops during mornings?

design.
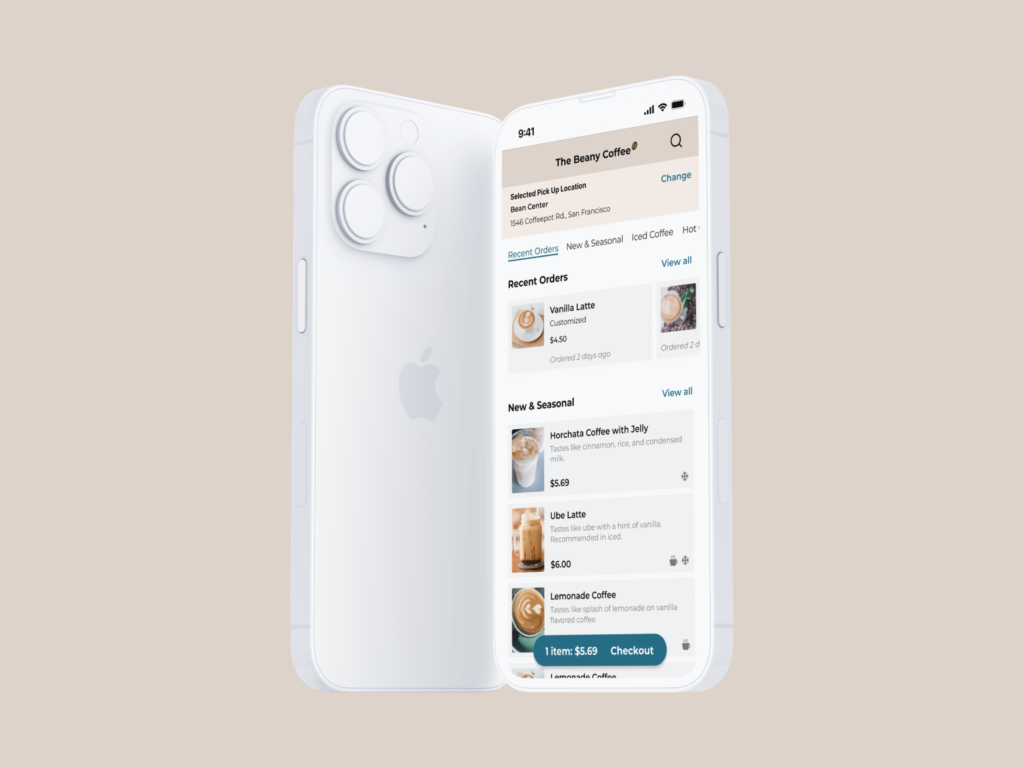
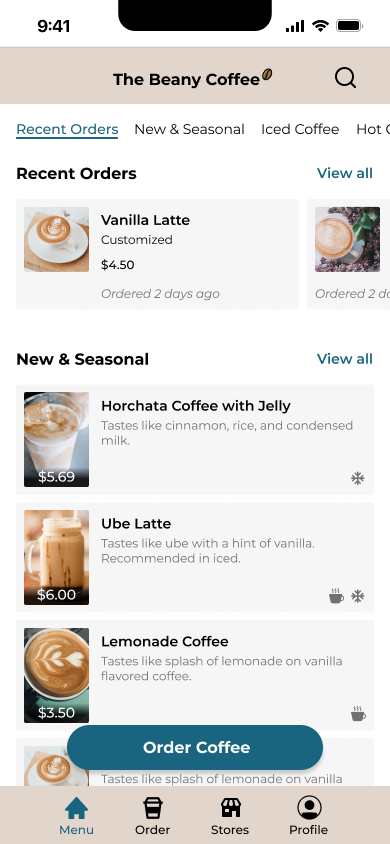
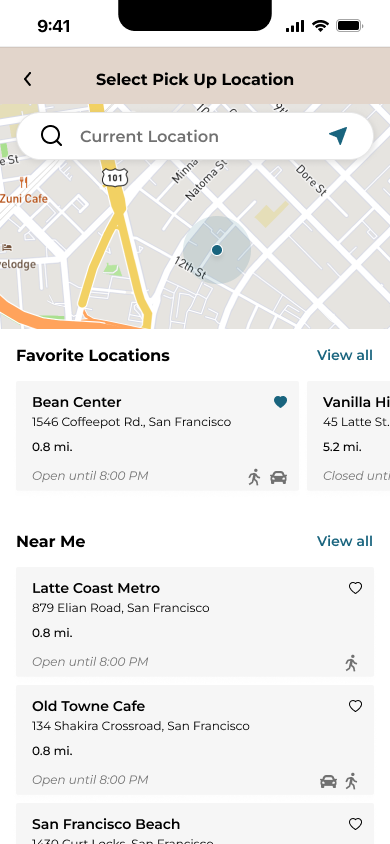
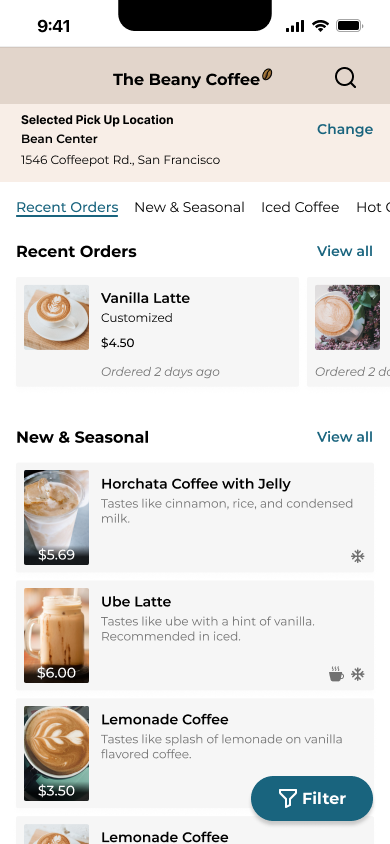
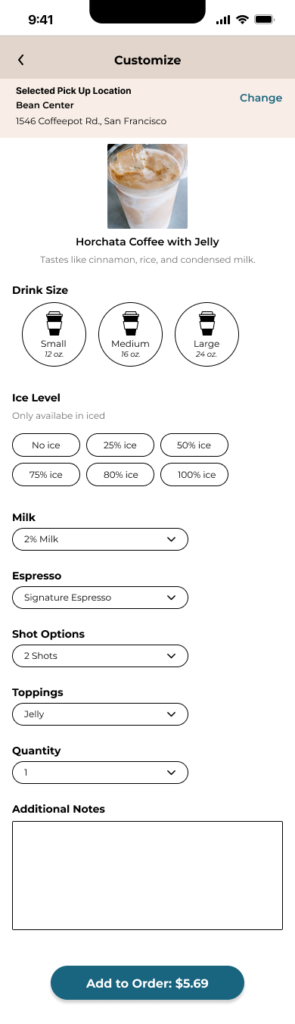
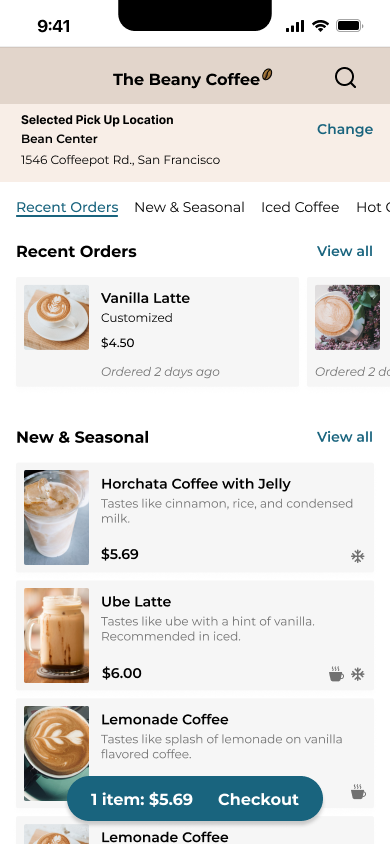
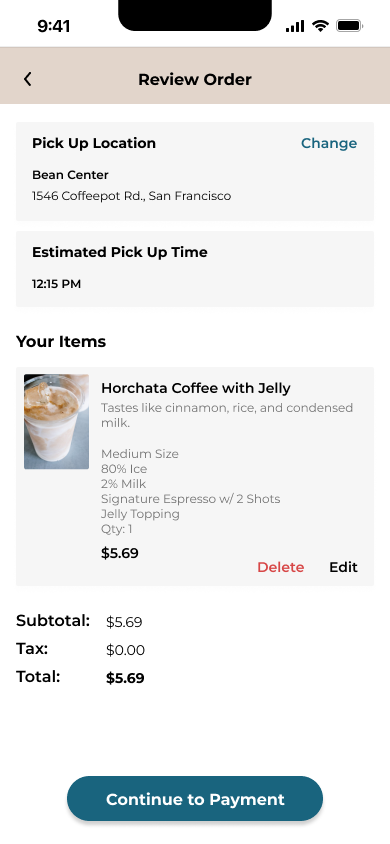
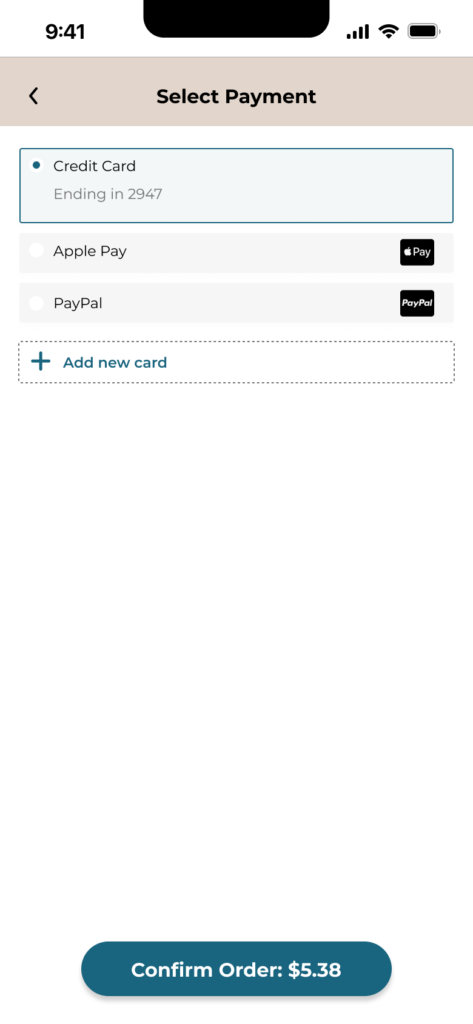
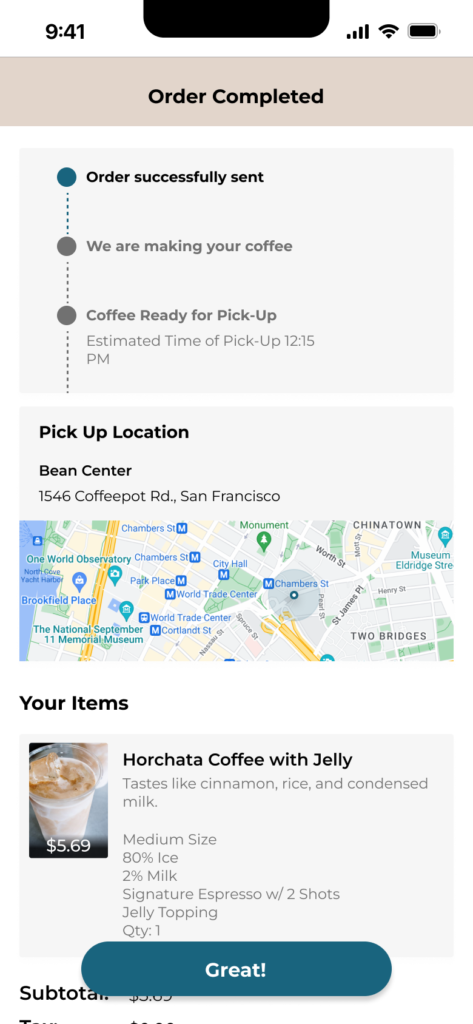
Time to wireframe! I started designing lo-fi wireframes and prototyping. Our initial wireframes started off with being able to see recent orders and the ability to quickly reorder the same drink. I’m hoping the coffee ordering flow will be easy for users. The goal of the user testing would be to go through an ordering coffee experience.

test.
I received feedback regarding the lo-fi user testing and noted the following:
→ Users needed better cues on how to order coffee and more pathways to direct them to order coffee.
→ Users needed an option to filter for coffee instead of searching as another option.
→ Users needed one button that redirects them to payments and confirmation.
After the feedback, I made changes to the wires:








key learnings.
Even though this project was fictional, being able to interview friends and get their feedback has helped along the process.